오늘은 HTML, CSS, JS만 이용해서 계산기를 만들어 볼까 합니다!
우선 살펴본 것은 window 11에 기본 탑재되어 있는 기본계산기 입니다

히야..... 공부하고 나서 보니까 기본 디자인도 예뻐보이네요....
바로 만들어 보겠습니다!
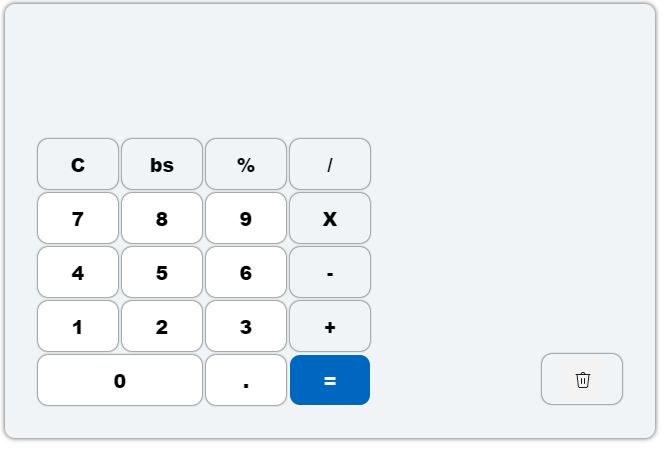
우선은 table을 이용하여 다음과 같이 만들어 줍니다...

ㅎㅎ...너무 볼품없네요...
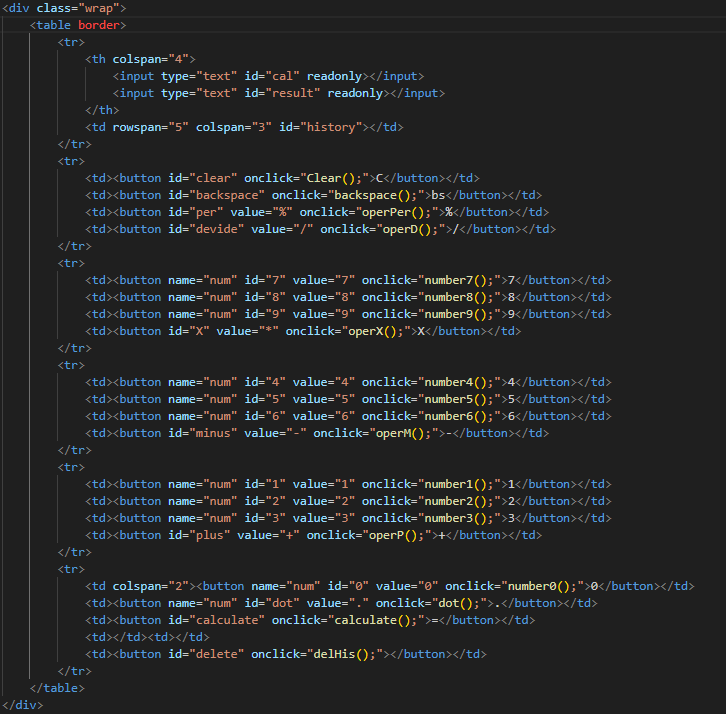
코드는 다음과 같이 짜 주었습니다.

후에 CSS와 JS까지 적용할것을 생각해 함수명, id까지 적용해 놓았습니다!
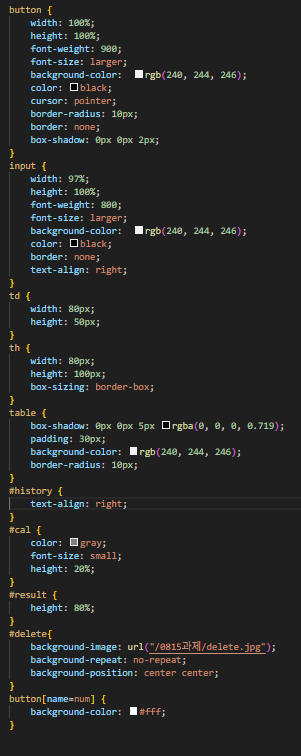
일단 적용하기 쉬운 CSS부터 적용해 보겠습니다.
그림판 스포이드로 색깔을 따내고... 배경으로 적용, 크기조절, background-image삽입 정도 해주면!

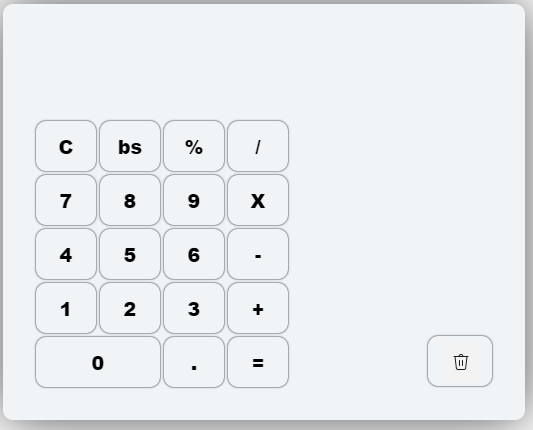
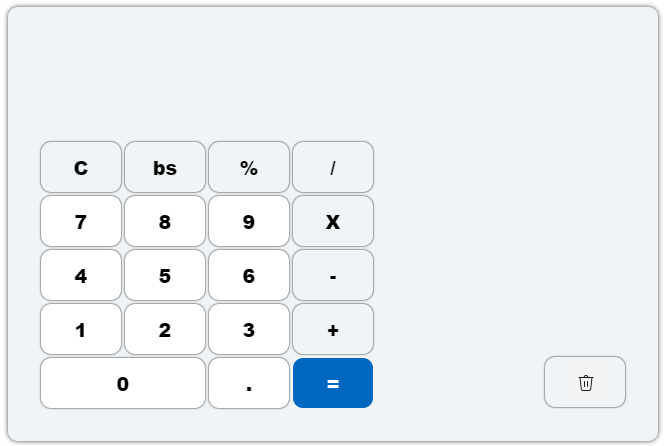
잘 된거 같은데...버튼이 너무 단색이라 버튼마다 색깔좀 처리해 주겠습니다.
숫자버튼에 name속성도 추가해 주면 편하게 할수 있습니다.

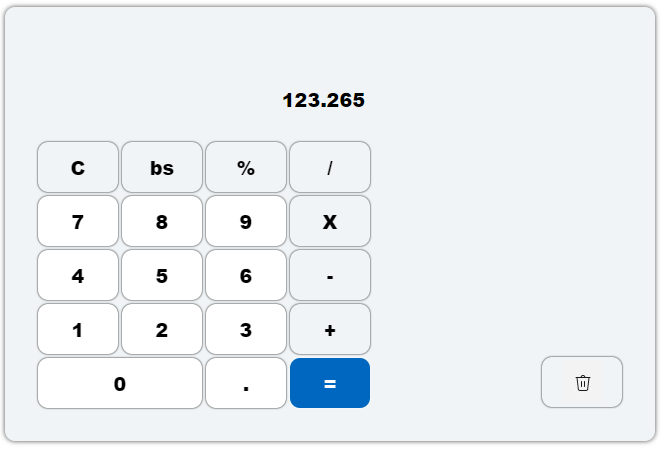
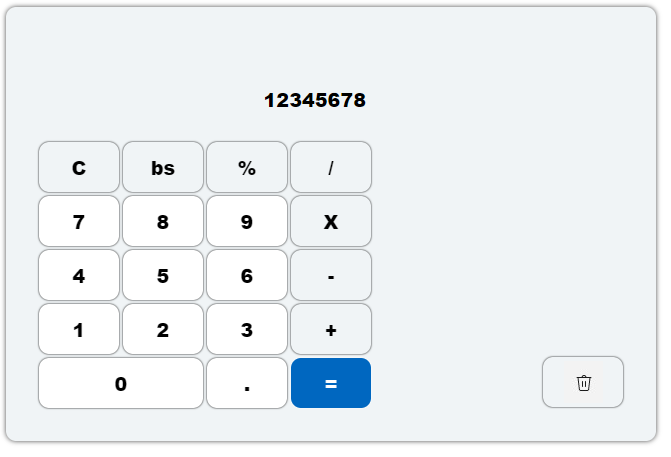
벌써 그럴듯한거 같습니다ㅋㅋㅋ

CSS코드도 짧게 완료할수 있습니다.
이제 진짜 계산기 역할을 하게 해줄 JS로 넘어가 보겟습니다....
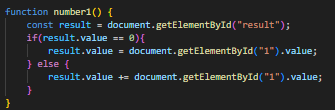
우선 숫자를 입력 받을수 있게 만들어 줘야합니다.


이 함수를 숫자마다 만들어 주면 됩니다...ㅎㅎㅎ
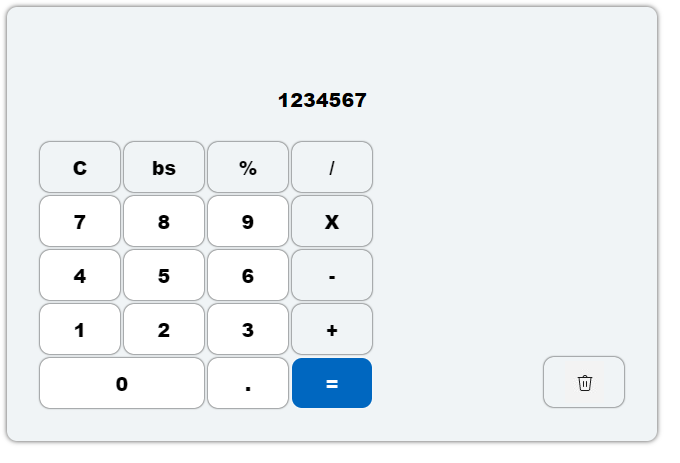
이제 입력이 되니 지우기도 해보겠습니다!
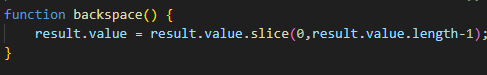
입력된 숫자는 문자열로 인식되기에 문자열의 마지막을 지워주면 backspace키가 완성됩니다.

마지막 글자를 지워주는건 slice함수와 length를 이용하면 쉽게 할수 있습니다.
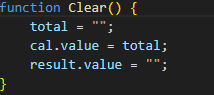
전체를 지워주는 방법은 더 간단하겠죠...?

공백만 넣어주면 됩니다...!



다음은 대망의 계산식입니다!
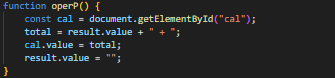
일단 다음 숫자를 입력 받아야 하기 때문에 입력받은 값들을 변수에 넣어주었습니다.


이렇게 변수는 함수 밖에서 생성해 준후 각 버튼이 눌리면 그 값을 일단 문자열로 저장 했구요
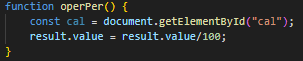
%같은 경우는 단순히 100을 나눠주는 연산자 이므로

이렇게 간단히 100을 나눠주면 됩니다...!!
이후 = 을 눌렀을때 연산이 일어나게 해 주어야 하는데요... 이때를 위해 연산자 앞뒤에 띄워쓰기를 해 놓았습니다.
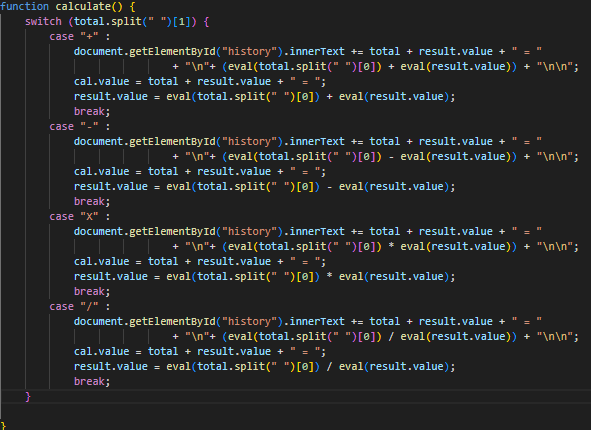
문자열을 구분해주어 배열로 만들어주는 split이라는 함수를 호출해 주고 문자열에 있는 연산자가 무엇인지에 따라 연산을 진행하면

이런 코드가 나오게 됩니다..!
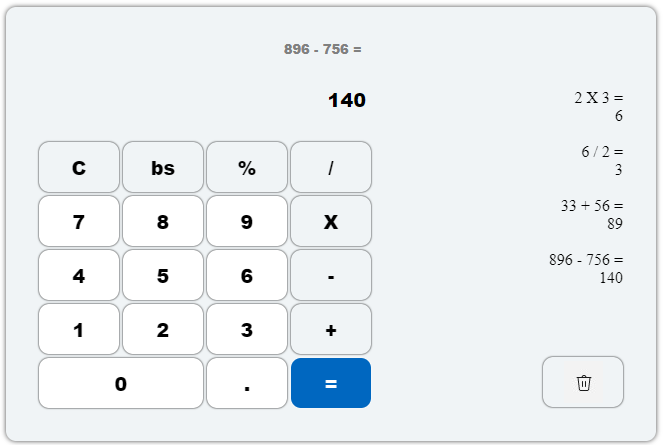
이렇게 해주면 연산식을 상단의 #cal 창에 띄워주며 연산식과 결과를 #history에 저장해 둘수 있습니다.

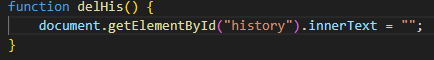
여기서 C를 눌러도 계산 기록은 남아 있습니다. 마지막으로 계산기록만 삭제하려면..!

코드중 가장 간단하네요

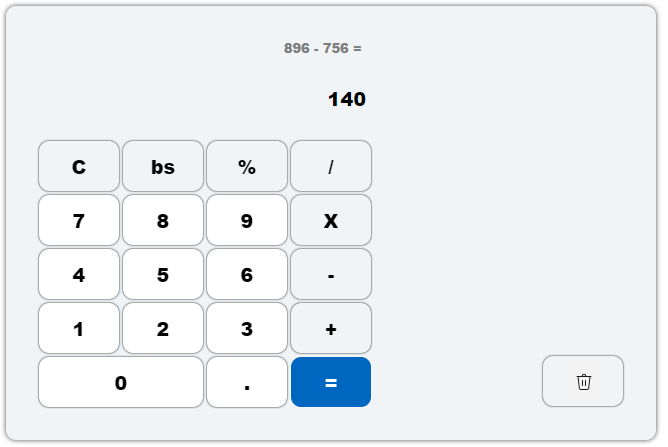
쓰레기통 모양을 클릭하면 바로 다 삭제되는것을 확인할 수 있습니다.
이후 .이 중복입력되는 것은 indexOf, =을 여러번 입력하면 직전 계산식을 결과값에 적용 등 코드수정을 해보았습니다..
자세한건 깃에 올려놓았으니 코드 확인해보세요!
https://rocomi.github.io/calculator/
계산기
rocomi.github.io
이렇게 html, css, js만 사용하여 window 계산기를 재현해 보았습니다
다음엔 공학용 계산기를 도전해볼까 합니다...!
'복습 및 실습' 카테고리의 다른 글
| Git hub 웹사이트 무료 배포 (0) | 2024.08.17 |
|---|---|
| HTML, CSS 포트폴리오 만들기 (0) | 2024.08.16 |
| CSS를 이용해 티스토리 블로그 테마 변경하기 (6) | 2024.08.15 |
| 미니 프로젝트 JDBC연동 (0) | 2024.08.04 |
| 자바 미니 프로젝트 작성 (0) | 2024.07.31 |



