지금까지 공부한 HTML, CSS만을 이용하여간단한 포트폴리오를 만들어 보려고 합니다..!
개발자라면 하나씩은 가지고 있다는 포트폴리오... 나도 한번 만들어보겠습니다...
먼저 vs code를 실행...! 이후 만들 문서의 구조를 만들어 줍니다...
저는 간단하게 만들려고 계획중이기 때문에.. 우선 헤더영역, 콘텐츠 영역, 푸터 영역 이렇게 간단하게 나누어 주었습니다!

짜잔..! 코드는 생각보다 간단합니다!

엄청 간단하죠....?
이후 작성할때 내용이 길어지면 style태그에 사이즈만 조절해 주면 된답니다!
배경색은 제가 좋아하는 어두운 계열로 하도록 하겟습니다....
먼저 헤더 작성!!
프로필 사진과 이름.. 그리고 각 페이지에 갈수 있도록 a태그를 이용할겁니다..!
헤더부분만 작성해 주면

이렇게...! 프로필 사진과 제 영어이름, 그리고 페이지로 이동할 a태그를 작성 합니다!
그리고 열심히 꾸며주면...!

어유......헤더만 너무 열심히 꾸몄나.....

ㅋㅋㅋㅋ꾸밀맛 나긴 하네요....
다음은 사이드바!! 사이드 바에는 간단히 이미지만 띄워 주겟습니다...! 나중에 JS공부 해서 영역설정을 해 보려구요ㅎㅎ

살포시...사진만 올려보았습니다.... 영역설정 해서 클릭시 이동할수 있게 하기 위해 사진은 스크롤하면 따라오게 만들었어요!

사이드바 화면 끝.... 벌써 반쯤 했네요..!
다음은 푸터를 만들어 보겠습니다.!!
푸터는 제 SNS를 올려볼껀데요...!
역시나 a태그 이용하여 만들어 주고! 그림도 활용하여 주겟습니다ㅎㅎ

Copyright는 뭐....적긴했는데...의미가 있을까...
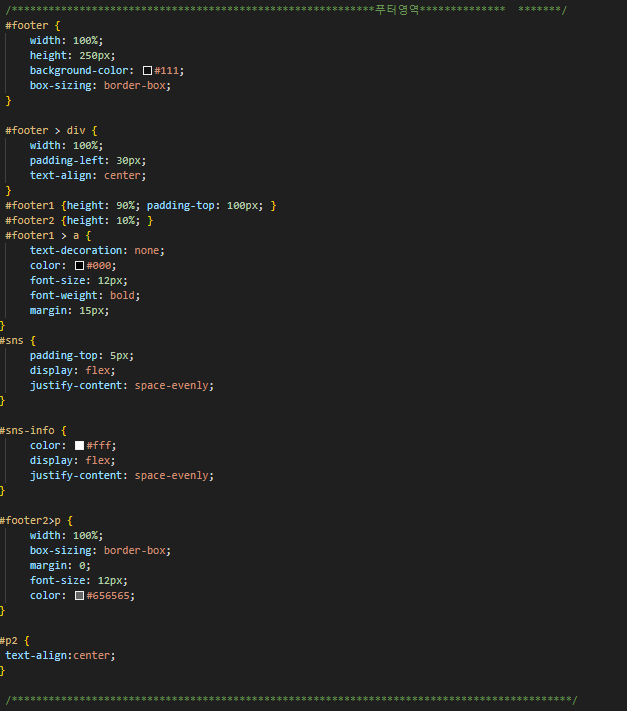
푸터도 꾸며 봅시당!!!!

진짜.... 헤더만 겁나 길고 나머진 간단했어요...

만들어진 푸터 화면...! 너무 깔끔하고 보기 좋아서 만족ㅎㅎㅎ
이제 내용을 만들어야 하는데....
무엇을 적을지 고민 많이 했습니다....적을게 없네요...
일단 배경색과 조금 밋밋함을 없애기 위해 섹션별 따라다닐 사진을 넣어주기로 했습니다!!!
자기소개, 발자취, 취미, 고양이, 개발 섹션을 만들꺼라 div도 5개 추가...!

바로 꾸며주고!!!

해주면....!
너무신기합니다 만드는 저도.....ㅋㅋㅋㅋㅋ
간단히 본문에 내용이랑 사진, 간단한 영상정도만 첨부 하고 나면

아주 간단하게 완료!!!
열심히(?) 만든거 저혼자 볼수는 없겠죠?
무려 깃허브에서 제작한 UI를 무료로 배포해준다는 사실.....

https://rocomi.github.io/Portfolio/
첫 포트폴리오
안녕하세요 엄희윤의 첫 포트폴리오입니다 시작하기
rocomi.github.io
크으으... 깃허브 만세...... 덕분에 포트폴리오 하나 만들어보네요....
배포방법은 따로 또 포스팅 해보도록 하겠습니다!!
'복습 및 실습' 카테고리의 다른 글
| HTML, CSS, JS만 이용한 간단한 계산기 만들기 (0) | 2024.08.18 |
|---|---|
| Git hub 웹사이트 무료 배포 (0) | 2024.08.17 |
| CSS를 이용해 티스토리 블로그 테마 변경하기 (6) | 2024.08.15 |
| 미니 프로젝트 JDBC연동 (0) | 2024.08.04 |
| 자바 미니 프로젝트 작성 (0) | 2024.07.31 |



